A mediados del mes de diciembre se llevó a cabo dotsense –un espacio en el que personas de diversos sectores, interesadas en llevar una generación de servicios digitales de alto valor, construyen e intercambian ideas—que contó con la participación de marcas como ViveLab, Colfondos, ON3D Studios, Subasta.la y Grupodot. El encuentro tenía como objetivo identificar cuáles serán las tendencias de tecnología y diseño web para 2017, analizando los temas de SPAN 16, un evento anual de diseño, organizado por Google Design.
 Tendencias que se destacan:
Tendencias que se destacan:
Según Grupodot, la empresa encargada de realizar el dotsense 2016, un taller en el que se identifican las tendencias para el año siguiente, las que más se destacan son:
1. Se mantiene como prioridad contar con un diseño dinámico que se adapte a distintos dispositivos y resoluciones de pantalla.
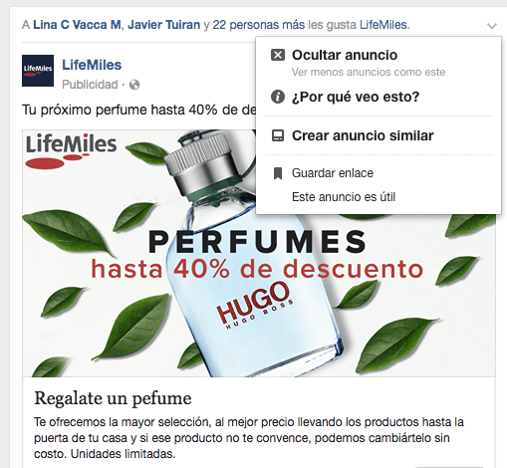
2. La distribución del espacio y contenido mediante cards crea una sencilla solución al diseño responsive y le da la libertad al usuario de ordenar sus preferencias, un ejemplo de esto es Facebook, la red social que despliega su información por bloques que podemos desaparecer si no nos interesan.
 3. Incluir solo lo importante. El contenido es el corazón del diseño y esta es la razón por la que un enfoque simple y funcional reduce la distracción del usuario y por lo tanto aumenta el porcentaje de conversión.
3. Incluir solo lo importante. El contenido es el corazón del diseño y esta es la razón por la que un enfoque simple y funcional reduce la distracción del usuario y por lo tanto aumenta el porcentaje de conversión.
4.Incluir las imágenes en alta definición, el estilo cinemagraphs y los títulos con tipografías en gran formato se convierten en la solución para transformar la información en fácil accesibilidad.
5. Diseño modular: antes de diseñar, hay que analizar el contexto y conocer el usuario a través de datos, adelantándose a los comportamientos.
6. En el auge de mejorar la experiencia del usuario, se convierte en tendencia la implementación de chat bots. Una forma de poder entablar una conversación, como si fuera con un ser humano, mediante el uso de la inteligencia artificial y Machine Learning.
7. Material Design & Flat 2.0. Después de Material Design, normativa de diseño enfocado en la visualización del sistema operativo Android , además en la web y en cualquier plataforma en pro del UX, creada por Google, evoluciona junto con Flat 2.0 para incorporar efectos tridimensionales y hacer un diseño más usable adaptado al principio de menos es más.
8. Incluir animaciones y microinteracciones atrae fácilmente la atención del usuario, haciendo que la navegación sea más intuitiva.
9.Skeleton screens, el contenido se carga de manera modular (no como un “todo”), esto hace que el usuario no pierda el interés en el contenido que está esperando.
10. Respuesta de valor al abandono: Habitualmente al ingresar a un sitio web, nos encontramos con Pop-Ups de información que no están acorde a la intención por la que el usuario ingresó y desmorona el interés y experiencia generando abandono del sitio. Para solucionar esto, y en casos de comercio electrónico, el uso de los pop ups con ofertas o descuentos alineados al comportamiento del usuario, logran una conversión exitosa.
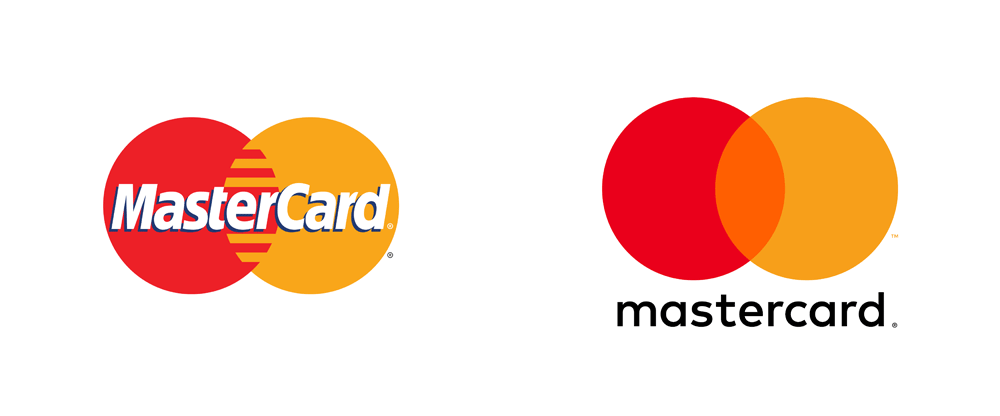
11. Branding simplificado: Los logos tradicionales eliminan elementos para proyectar limpieza y simpleza. Ejemplo:
 En conclusión:
En conclusión:
Aprender, estudiar y medir los micro-momentos de los usuarios, permitirá que las marcas se puedan adelantar a los problemas que se puedan presentar y solucionarlos antes, incluso, de que el usuario se dé cuenta.


 Tendencias que se destacan:
Tendencias que se destacan: En conclusión:
En conclusión: